
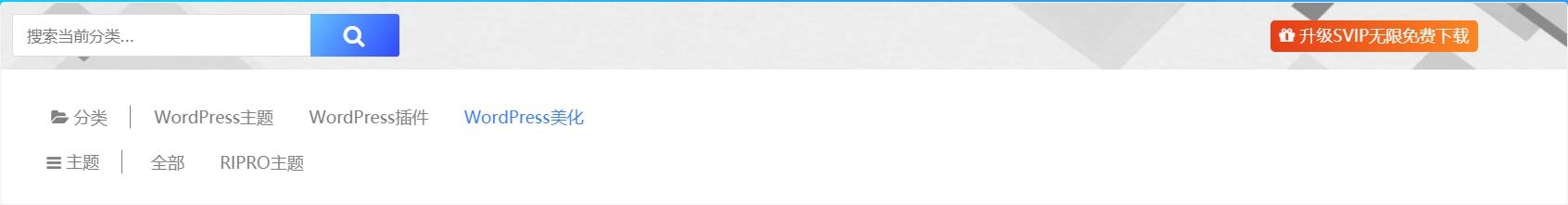
首先打开主题的parts/fiterbar.php
在<div class=”filter–content”>与 <form class=”mb-0″ method=”get” action=”<?php echo home_url(); ?>”>中间添加一下代码
<?php if (_cao('site_lanmu_text')) : ?>
<div class="zhankr_type_bj">
<span><?php echo $home_lanmu_text['lanmu_text']; ?><em class="text-p"><?php echo $home_lanmu_text['lanmu_down']; ?></em></span>
<?php if (_cao('home_lanmuss_text')) : ?>
<div class="header_search" style="float: right;height: 38px;line-height: 28;text-align: left; margin-top: 10px;border-radius: 4px;width: 360px;position: inherit;">
<div class="search_form">
<div class="search_input" data-search="top-banner" style="background: #fff;">
<div class="search_filter" id="header_filter_cate">
</div>
<input class="search-input" id="search-keywords-cate" placeholder="搜索当前分类内容..." type="text" name="s" autocomplete="off">
<input type="hidden" name="search-cate" class="btn_search" data-search-btn="search-btn">
</div>
<div class="search_btn" id="search-btn-cate"><i class="fa fa-search zhankr-icon"></i></div>
</div>
</div>
<script>
(function ($) {
$(function () {
$("#search-btn-cate").on("click",function () {
location.href='/?s='+$("#search-keywords-cate").val()+'&cat=<?php $category = get_category( get_query_var( 'cat' ) );
$cat_id = $category->cat_ID;;
echo $cat_id;?>';
})
})
})(jQuery)
</script>
<?php endif; ?>
</div>
<?php endif; ?>




评论(0)